自分ではなく家族が使う、古いmacbook proを新しい(といっても自分が使わなくなった古い)macbook proへの移行作業をしていて、いろいろ詰まった部分はあるけれど最終的にはうまくいったので、その覚書。
結論としては、macbook proの機体に入れられる最新のOSをインストールしてから、timemachineで以前のmacbook proのデータを移行するのがうまくいった。
...[Read more]
Comment(0)
プログラミングに関するもの
このタグのRSS
自分ではなく家族が使う、古いmacbook proを新しい(といっても自分が使わなくなった古い)macbook proへの移行作業をしていて、いろいろ詰まった部分はあるけれど最終的にはうまくいったので、その覚書。
結論としては、macbook proの機体に入れられる最新のOSをインストールしてから、timemachineで以前のmacbook proのデータを移行するのがうまくいった。
...[Read more]
Comment(0)
スタックチャン アールティver. 組立キット の組み立ての記録。
スタックチャンはししかわがJavaScriptで開発し、公開している、手乗りサイズのスーパーカワイイコミュニケーションロボットです。
下記のRTのブログも参考に。
スタックチャンの組立キットを開封してみた – スタックチャン アールティver. 組立キットブログ Part.1
...[Read more]
Comment(0)
macの標準メールアプリで、さまざまなメールアカウントを使用できるように設定しており、その一つとしてhotmailアカウントも使用していた。
何年も問題なく使えていたが、数か月前からhotmailのアカウントだけ接続ができなくなる問題が出ることがあったので、その対処のメモ。
...[Read more]
Comment(0)
自分用の覚書。
前回のGithub Pagesでwebページをmarkdown言語で作れるのが便利の話の続き。
Github Pagesをwindowsローカルの環境で確認しながら編集するために環境をつくる。
...[Read more]
Comment(0)
Githubでwebページをつくれるのが便利。
ちょっとしたイベントや技術資料のwebページをつくる程度のときにちょうどよい感じ。
...[Read more]
Comment(0)
記事更新日: 2021年5月16日

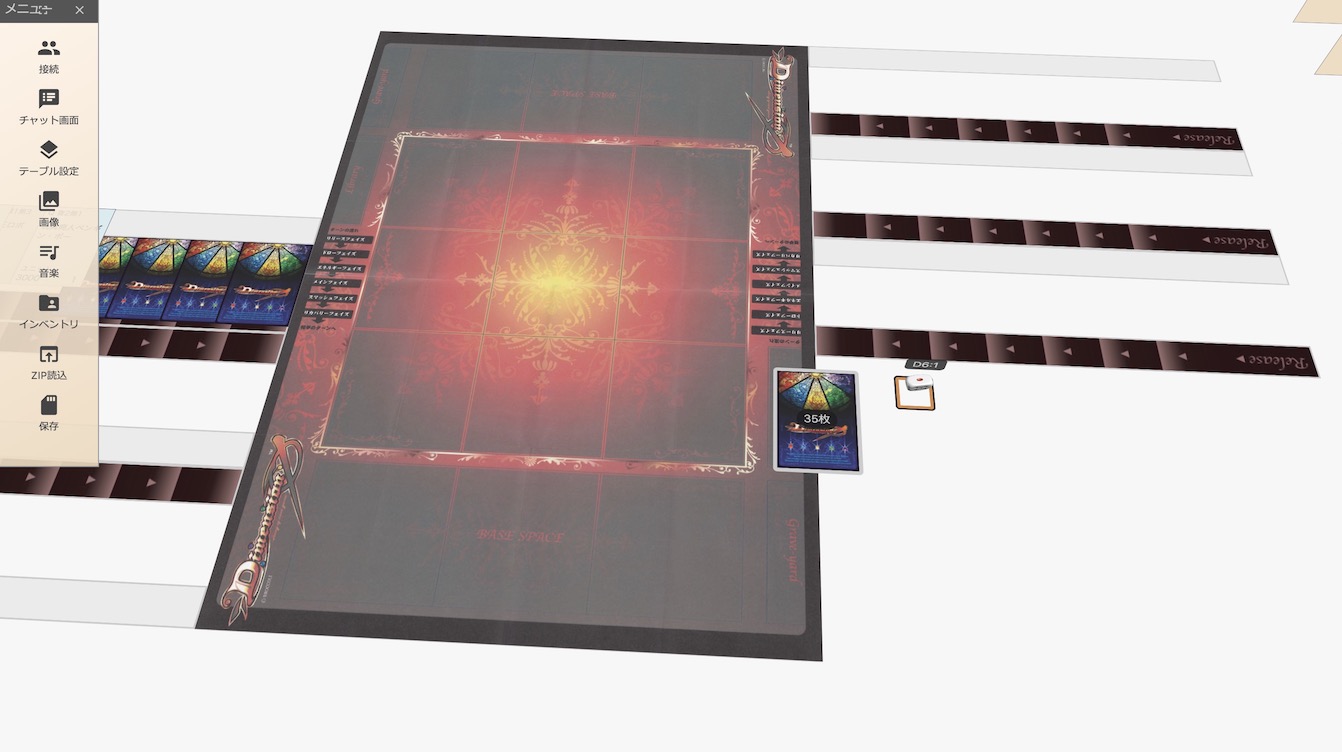
TK11235さんが作成したudonariumを本サーバに置かせてもらっています。
GitHub - TK11235/udonarium: WebRTCを使ってブラウザ間通信を行うオンセツールディメンション・ゼロは株式会社ブロッコリーから販売されているTCGです。
ディメンション・ゼロ オフィシャルホームページ
・D0-RSS(デッキ作成、デッキデータのダウンロード)
・D0 Discord 対戦相手の募集や対戦中の音声チャット
・D0 Discord 招待リンク
プレイまでの手順は下記から
...[Read more]
Comment(0)
このブログも含め、サイトのプログラムはgitで管理しています。自分のPCでプログラムを変更したらgitにpushして、サイトを置いているサーバの方でpullして変更を反映させるという感じで。
今まで主にmacでプログラムを修正していたのですが、windows機からも編集してgitにpushできるようにしていました。
と言っても、やったことは単純ですが。
...[Read more]
Comment(0)
Ubuntuをインストールする時に問題にハマったので、その解決策を残しておきます。
解決策は本当に簡単だったが、気づくまでだいぶ時間を使ってしまったのが悲しい。
...[Read more]
Comment(0)
数日前、このブログとか、D0-RSS、Wixoss-Linkageを動かしているサーバが応答しなくなっていました。
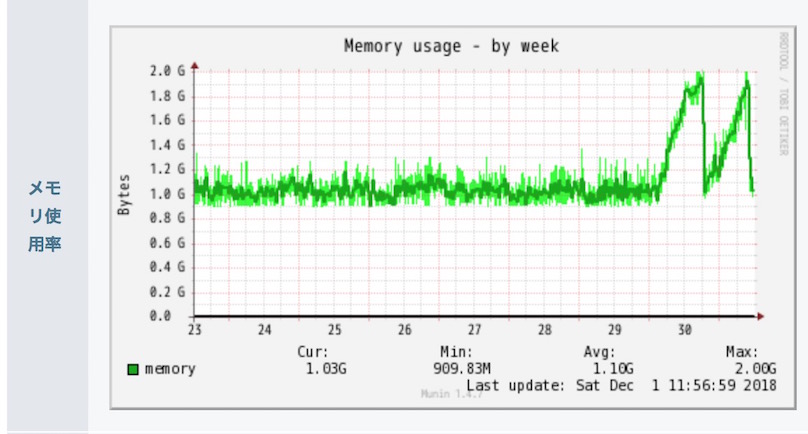
webサーバが謎のメモリ使用量増加で落ちてた。トラフィックが多かったわけでもないようだけどなんだったんだろう
— komekkun超独創 (@komekkun) 2018年11月30日
こんなふうにメモリ使用量が徐々に増えていき、メモリが足りなくなっていました(急に減っているタイミングはサーバの再起動をかけたとき)

調べてみると、D0-RSSやWixoss-Linkageで、各ブログのRSS feedを毎時間取得してくるプログラムが原因だったようなので対策していました。
...[Read more]
Comment(0)
スマホからこのブログを見ている人は気づいていると思いますが、このブログをレスポンシブデザインに対応させました。
レスポンシブデザインとは、広い画面のPCと小さい画面のスマホでは、見やすいページの表示方法が異なるので、同じページであっても見ているデバイスに応じてページの表示方法を変えるものです。

今までレスポンシブデザインにせずにPCで見やすいページの表示だけだったため、上記の画像のようにGoogleに「ページがモバイルフレンドリーではありません」と怒られていました。
...[Read more]
Comment(0)
以前、このブログのコメント欄を復活させた際に、簡単なスパム対策を施していたのですが、違ったタイプのスパムコメントが未だに投稿されていたため、もう一段階スパム対策を施しました。
...[Read more]
Comment(0)
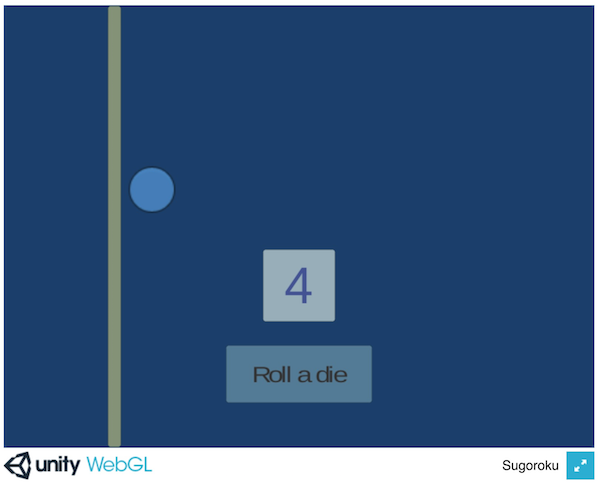
以前、Unityでシンプル過ぎるすごろく を作るということをやりました。
その際に、実は少しだけ問題が残っていました。
それが、Web上でUnityを動かすと日本語が表示されないという問題。
今回は、その解決方法と修正したバージョンを置いておきます。
...[Read more]
Comment(0)
Wixoss-LinkageやD0-RSSでは、同じユーザ名では登録できないようにしていました。
具体的には、ユーザのmodelで、validates :uniqueness=>true でチェックしていました。
この度、すでに「パパ」というユーザ名がいると、「ハハ」や「ババ」のような濁音・半濁音違いの文字が同一と扱われてエラーになる問題が発生(「パパ」なら「すでにパパは使われています」のエラーメッセージを出せていたのですが、濁音・半濁音違いだとそのメッセージする表示されず、内部エラーページになってしまっていました)。
その問題の解決方法。
...[Read more]
Comment(0)
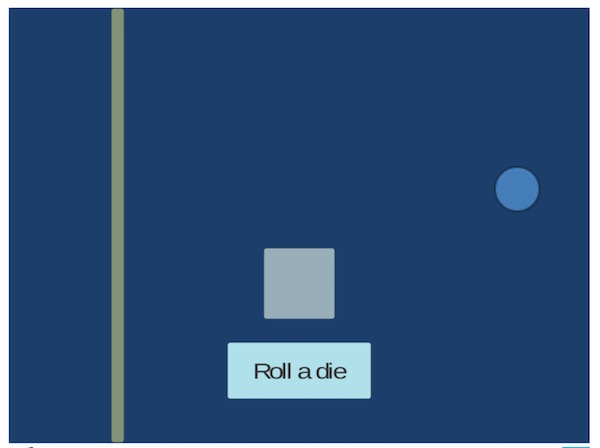
Unityの練習として、ものすごくシンプルなすごろくを作りました。


マス目すら無く、他の駒も無いですが。
「Roll a die」のボタンを押すとサイコロを振り、出た目の歩数ぶん駒が左に移動します。
駒が左の黄色の線を越えればゴールです。ゴールしたら初期位置に戻ります。
↓作ったモノをここに置いておいたので、実際に動かせます。
Sugoroku
以下は、Unityの練習でやったことメモ。
...[Read more]
Comment(0)
もともとはこのブログにもコメントを投稿できたのですが、思った以上にスパムが多くて閉鎖していたのでした。
このブログの機能を色々と追加 (2014年2月)
ブログのコメントについて(2013年8月)
この度、簡単なスパム対策を施したので改めてコメント欄を復活させました。
...[Read more]
Comment(0)
このブログにも設置しているページネーション。

たくさんのページがあるサイトで、ページを捲るかのようにサイト内をめぐれるようにするためのナビゲーションリンクです。
ページナビゲーションやページングとも呼ぶようです。
細かく言い分けると、「前、次」のような隣合わせへのリンクはNeighbors-navigation (ネイバーズナビゲーション)、「1,2,3...8...13,14,15」のような数字のリンクはページングというのかな?
Next/Prev や Newer/Older みたいなナビゲーションの呼び方について
このブログにページネーションを設置するときに、ちょっと悩んだのが「Newer、Older」「前、次」のような隣合わせへのリンクをどういう言葉で表記するかという部分。
このブログでは、最終的に「Newer、Older」に決めました。
なぜ、「Newer、Older」に決めたのか、以下に自分の考えをまとめておきます。
...[Read more]
Comment(0)
自作カードゲームをつくる話に関連した記事です。
Unityで、カードをドラッグ&ドロップさせてゾーン移動させるというチュートリアルをやりました。
やったのは下記のYoutubeで解説されているものです。
ハースストーンのようなカード移動を実現させます。
全体で3回あり、英語での解説ですがやっていることを見ていればだいたい理解できます。
また、途中でうまく動かない場面がいくつかあるのですが、その際にどういうところをチェックするのかというのも見て取れて、うまくいかなかった時にはそういうところもチェックしておくべきなのだなというデバッグの参考になるので、むしろ動画に入っていてためになるシーンだなと思います。
以下、続きの動画と、自分がチュートリアルを経て完成させたデモを置いておきます。
...[Read more]
Comment(0)
このサイトを1から作り直そうかと思っています。
理由は複数あり、むしろ複数の理由があるからこそ、部分を修正するのではなく1から作り直そうという考えに至りました。
複数の理由というのをあげると、
このブログ(Komekkun.com/blog)の他にデッキ作成サイトを二つ動かしています。
Wixoss-Linkage
D0-RSS
これらはもともと、パソコンで利用することを前提で作っていました。
そのため、スマホなどの携帯端末では非常に見づらい&操作しづらいデザインになっています。
以下が、iPhone5サイズでサイトを開いた時の仮想的な見た目。

文字が小さくて見づらいし、リンクも押しづらい。
...[Read more]
Comment(0)
停滞していた自作カードゲームをつくる話[だいぶ前の記事]に関して。
少し前[記事]にUnityで簡単なデモを作るといっていました。
実際に、Unityを導入してチュートリアルの一つであるTicTacToe(OXゲーム)を作るモノはこなしたのでその簡単なメモです。

...[Read more]
Comment(0)
D0-RSSのページにデッキ作成機能を追加しました。
D0-RSS 公開デッキ
↑ここがデッキ作成機能で構築された公開デッキ一覧。
カード検索機能を作ってから二週間。
基本、土日のどちらかで作業しているので、進み具合としてはこんなもんです。
WIXOSSのほうで一度作ったとはいっても、いろいろルールに合わせて修正する部分もあるのでわりと手間がかかりました。
また、後々のデッキ検索機能 ...[Read more]
Comment(0)
| このサイトについて |
|---|
| About | 作ったウェブサイト |
| Wixoss-Linkage |
| D0-RSS |
| ランダムに選んだ記事 |
|---|
| 育児日記(4歳7ヶ月) |
| MTGアリーナ プレイ記16 |
| 限定なし、LBなし検索と、検索結果のフィルタリング機能を追加 |
| イエスマン"YES"は人生のパスワード |
| サイトのモバイルフレンドリーテスト |
| 最近のコメント |
|---|
| [2026/01/21]みなさんいろいろ工夫 |
| [2026/01/21]20代頃の自分に教え |
| [2025/06/03]参考になったようでよ |
| [2025/05/29]大変役に立つ記事をあ |
| [2025/05/06]参考になったようで、 |
| タグ一覧 | |
|---|---|
| 気になる分野だけ見るにはコチラ | |
| Blog | Music |
| Like | D0 |
| Server | TCG |
| WIXOSS | Programing |
| Book | My thought |
| Service improvement | 大森靖子 |
| Design&Art | 自作&ゲームデザイン |
| Game | Movie |
| Food&Cooking | Photo |
| 育児 | MTG |
| ポケモン | |