スマホからこのブログを見ている人は気づいていると思いますが、このブログをレスポンシブデザインに対応させました。
レスポンシブデザインとは、広い画面のPCと小さい画面のスマホでは、見やすいページの表示方法が異なるので、同じページであっても見ているデバイスに応じてページの表示方法を変えるものです。

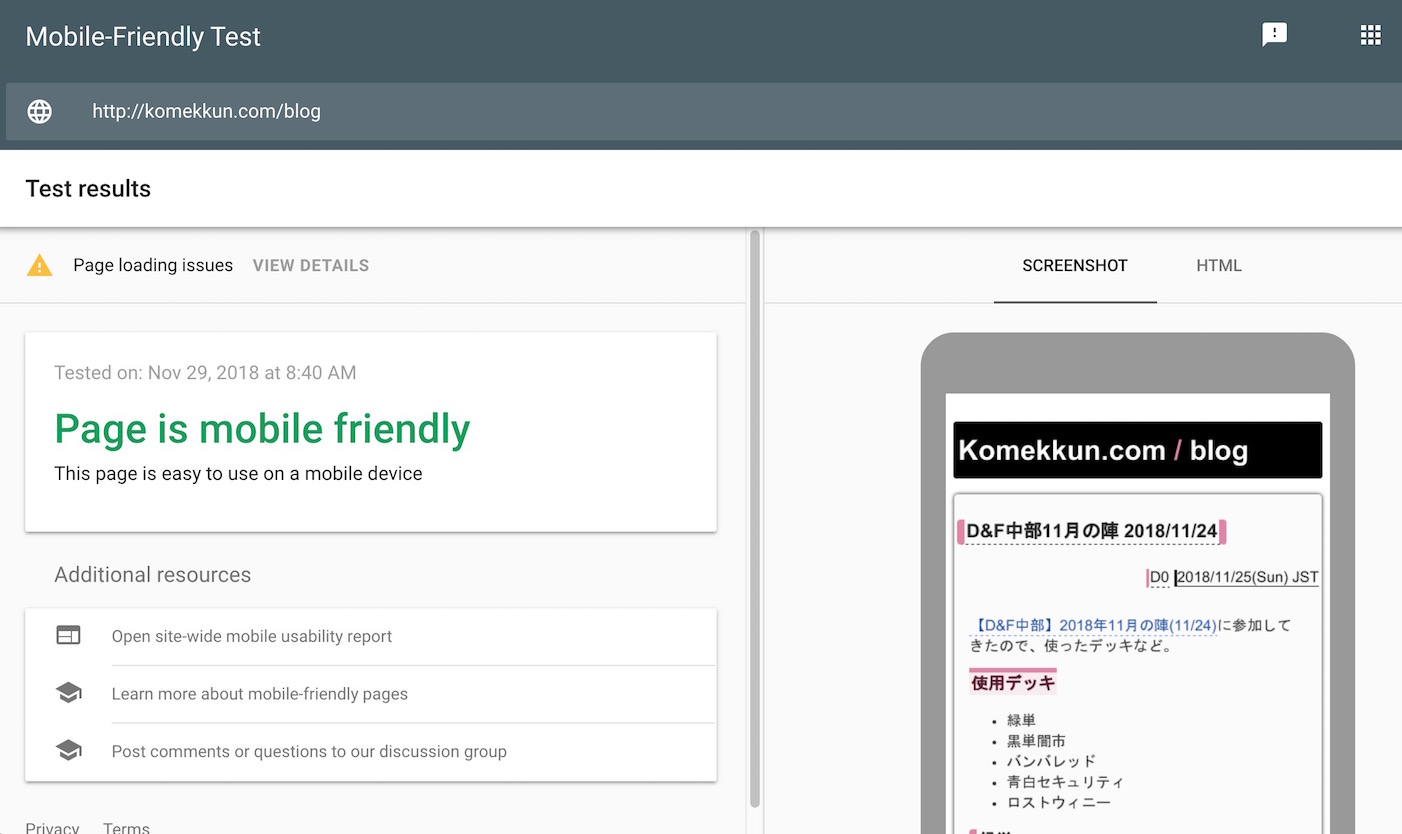
今までレスポンシブデザインにせずにPCで見やすいページの表示だけだったため、上記の画像のようにGoogleに「ページがモバイルフレンドリーではありません」と怒られていました。
***
レスポンシブデザインの作り方
レスポンシブデザインにするための基本的な構成は簡単で、
まず、htmlファイルのメタタグにviewportのタグを加える。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
余談
htmlで記述している記事に、上記のようにhtmlタグを表示させる方法は、ここらへんを参考に、変換ツールを利用しました。
htmlタグをそのまま表示させる置き換えツール | ぷろめし|プログラミングよりも飯が好き
ソースコード変換 < & " > br改行 WEB用に自動エスケープ
その後、cssファイルに、見ているデバイスがスマホだと判断する基準(横幅がOOpx以下の場合)と、その時に有効になるcssを記述する。
/* スマホ用(画面サイズ600px以下)*/
@media screen and (max-width:600px) {
この中に、スマホ用のCSSの変更箇所を記述
}
ここの、スマホ用のcssを編集するところが一番の大仕事。
PC表示用のcssも生きているので、スマホの場合はそれに追加で、記述したcssが上書きされるという感じで動作します。
フォントサイズを上書きしたり、横幅を変更したりが主な修正点だと思います。
また、PC版だと表示させるけど、スマホ版だと表示させる必要のない箇所(idやclassで指定しておく)には、display: none; で表示を消せるので便利でした。
ちょくちょく確認しながらcssを編集していって、PC版にあるサイドバーは、スマホ版ではページの一番下に続くようにしたり、横幅やフォントサイズを整えたりしていました。
モバイルフレンドリーになりました
レスポンシブデザインに対応する修正を加えたおかげで、このブログもめでたくモバイルフレンドリーになりました。

レスポンシブデザインは、D0-RSSとWixoss-Linkageのほうもやるべきなんだろうけど、このブログよりも構造がだいぶ複雑なので手を付けにくいです。
余談 見出しのデザインとかもちょっと変えました
ブログ記事内の各大きさの見出しとか、リンクの色とかを変え、ブログの記事やサイドバーの枠の角丸の具合を尖らせたりとかしていました。
大きい見出し
中くらいの見出し
小さい見出し
本文中のリンクとか